页面
页面可以作为卡片的容器,它们就像一块画布,可以在其中自由放置各种卡片
页面结构
通过 菜单 创建页面后,可以看到一个空页面由以下两部分组成:
- 页眉
- 页面标题
- 标签页
- 区块容器

页面设置
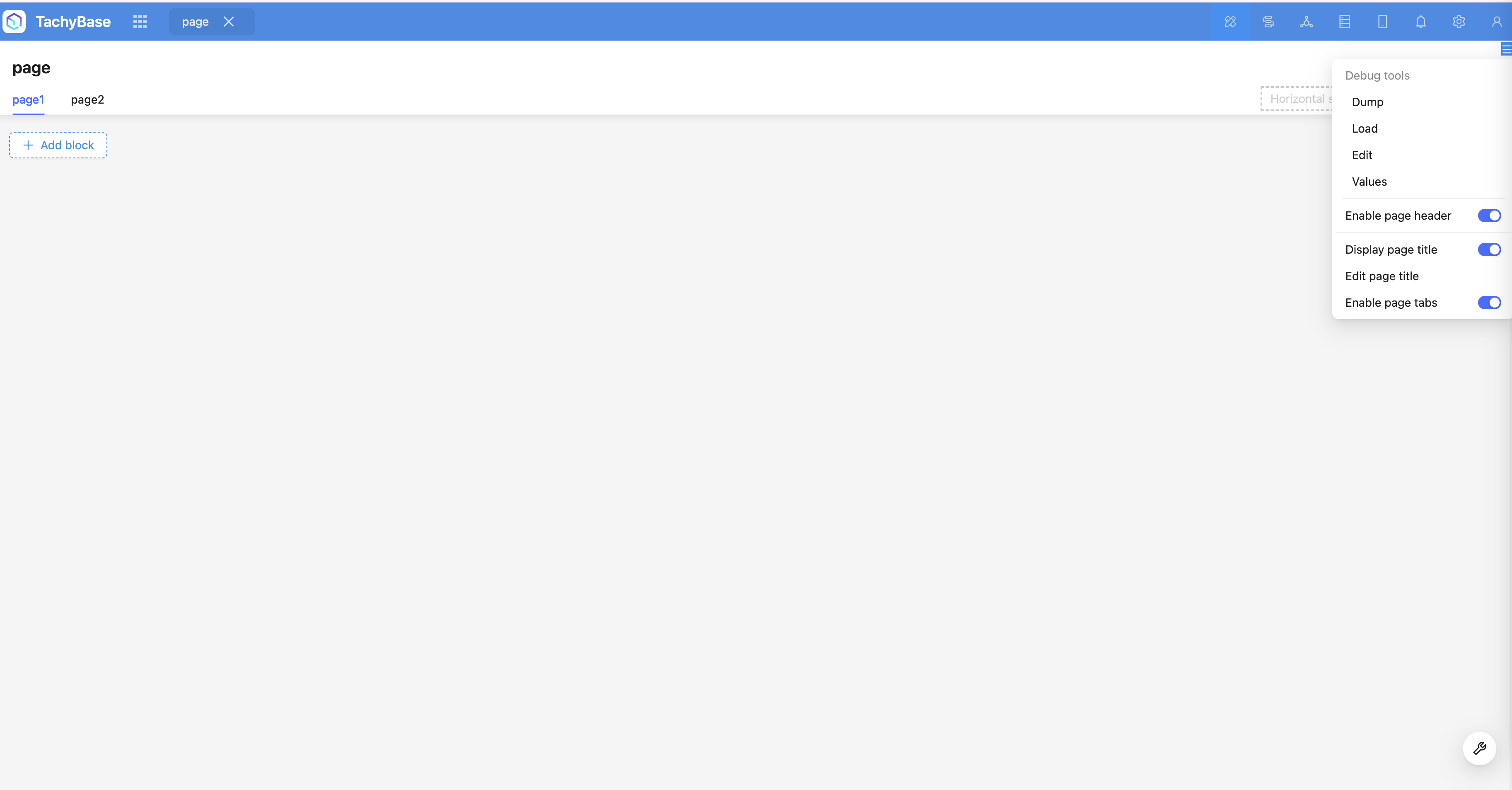
将鼠标悬浮到页面右上方的配置项图标,可以看到页面配置项:

可配置的项目包括:
- 启用页眉:用于控制是否显示页眉;
- 显示页面标题:是否在页眉中显示页面标题;
- 编辑页面标题:默认的页面标题为菜单项标题,可以自定义;
- 启用标签页:默认关闭,启用后可以添加多个标签页。
启用页眉
通常情况下,我们需要启用页眉区域,用于显示页面标题、标签页。也有些情况不希望启用它,比如,当我们建立一个 Dashbodrd 页面,一级菜单就可以很好的体现该页面内容,此时我们可以关闭页眉,只显示页面内的卡片

启用标题
默认的页面标题为菜单项名称,通过点击“编辑页面标题”,可对其进行修改。同页眉一样,有些时候我们不需要显示页面标题,只需要显示标签页,此时就可以关闭标题。

启用标签页
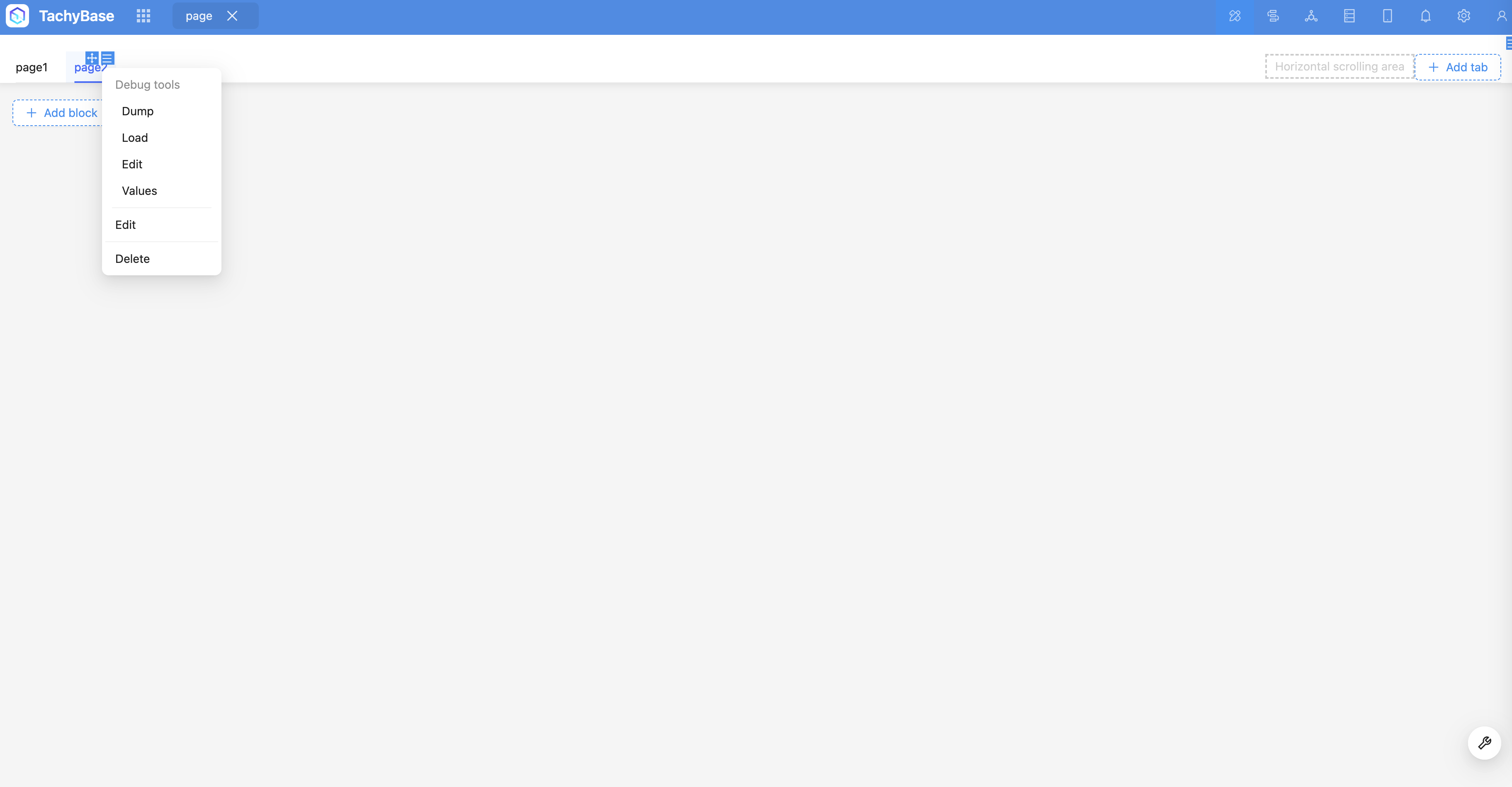
当一个页面里的内容过多,或者适合分为几个独立部分来组织的时候,我们可以启用标签页(tab),每个标签页都是独立的卡片容器。如下图,我们为订单页面添加了 3 个标签页,分别用来显示全部订单、已完成的订单、已退款的订单。将鼠标移到标签页标题上,右上角可以看到排序和配置项按钮

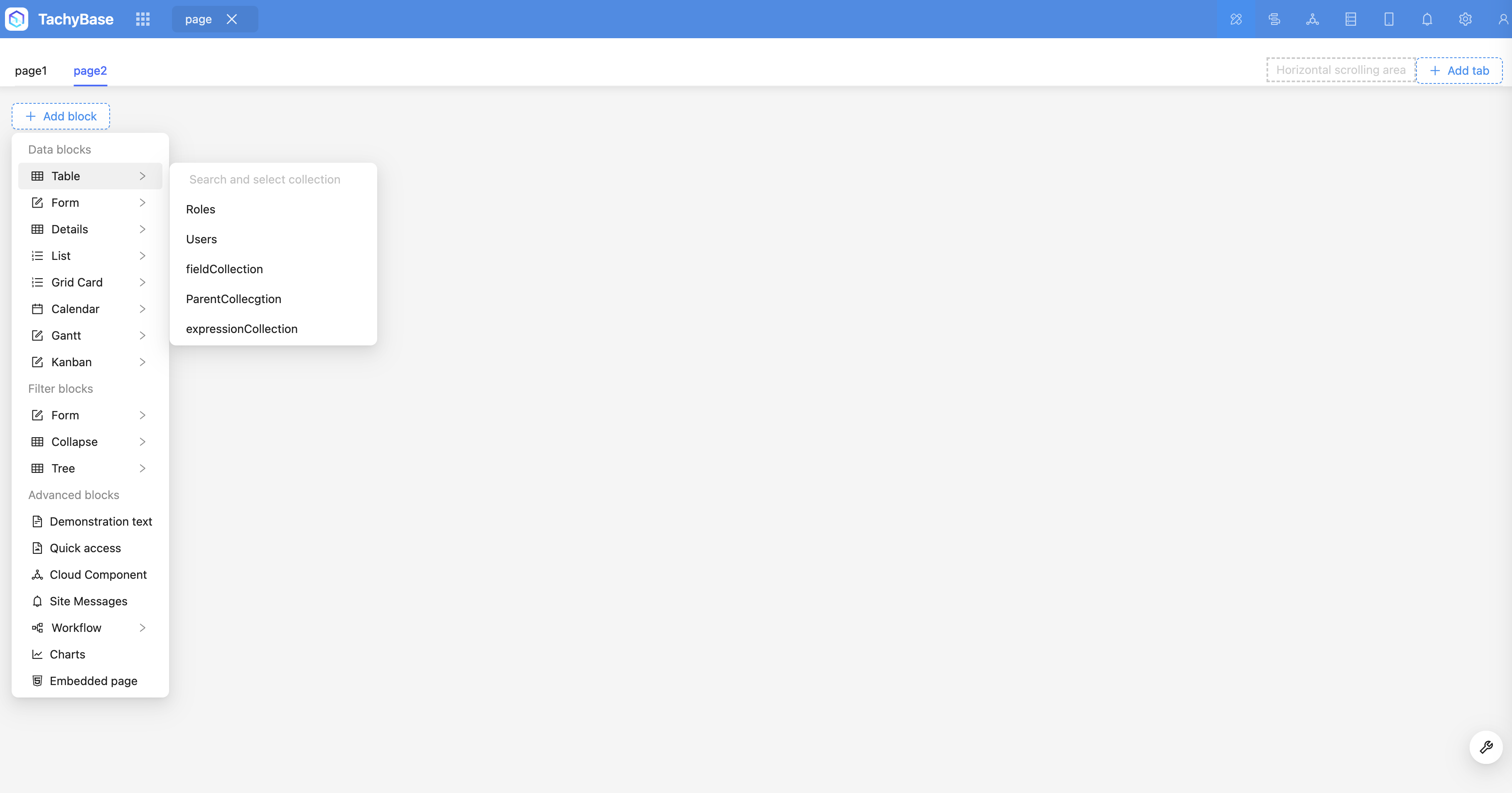
添加卡片
点击“新增卡片”即可在页面内添加无限数量的卡片(查看 卡片 的介绍)。

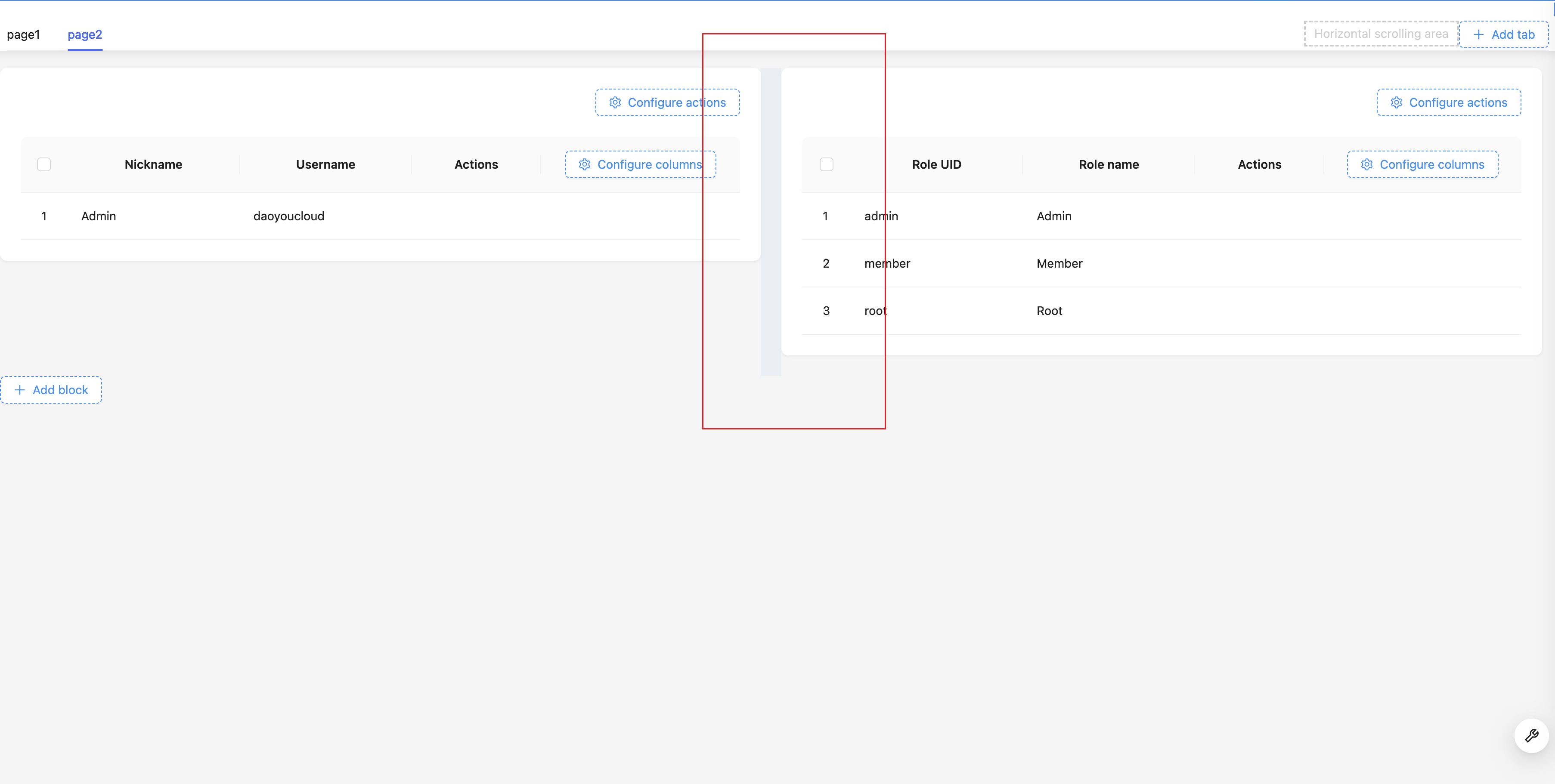
在新增多个卡片后,可通过卡片右上角的移动按钮,对卡片任意拖拽排版,调整布局,实现最合适的效果。

本站总访问量 次 本站访客数 人次 本文总阅读量 次. 由灵矶团队提供技术支持

