概述
介绍
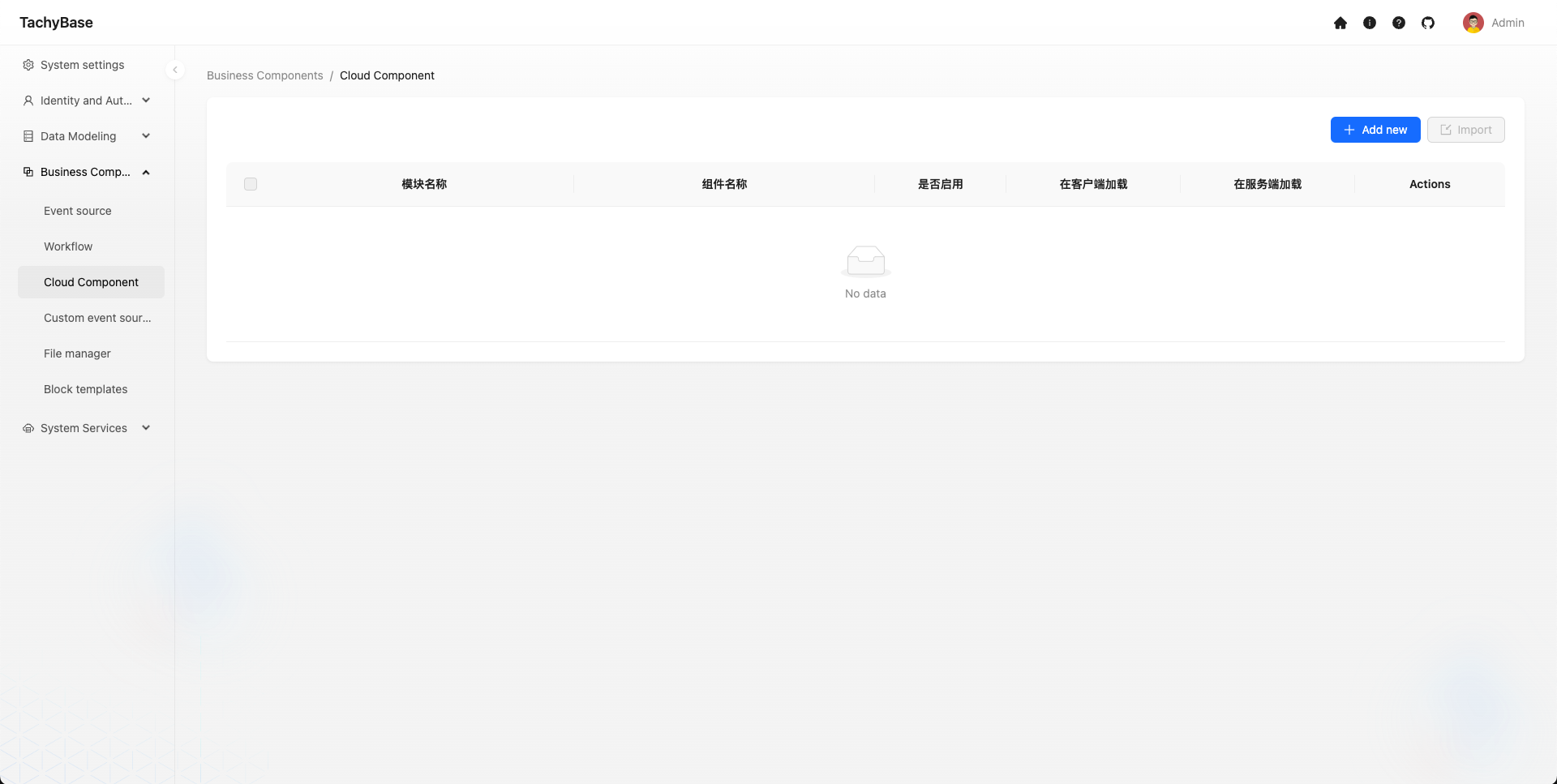
云组件提供了可以自定义在平台上进行特定的组件开发和调试,无需进行平台构建等机制,用户可方便、快捷的针对特定业务或需求制定单独的组件及展示。
使用手册
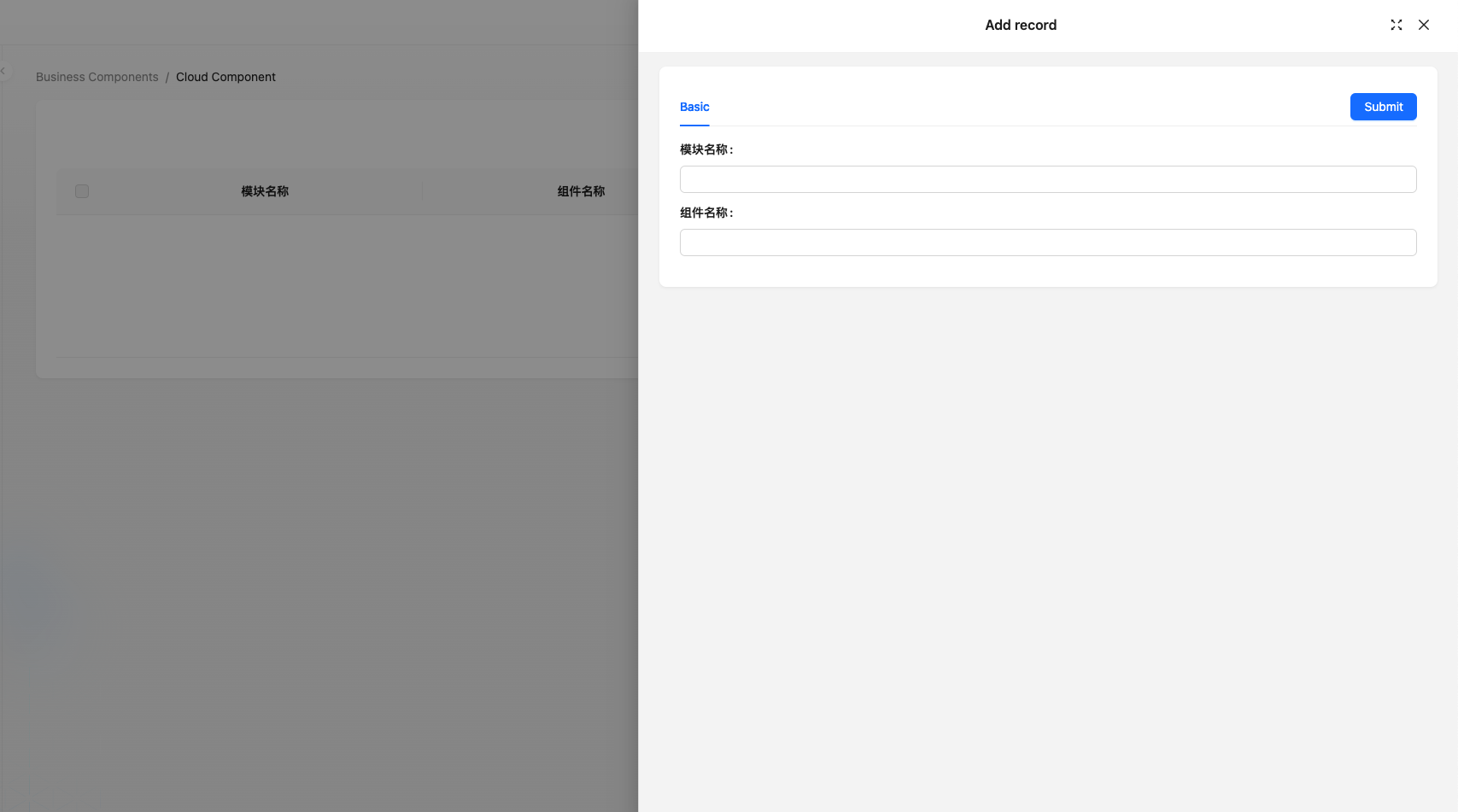
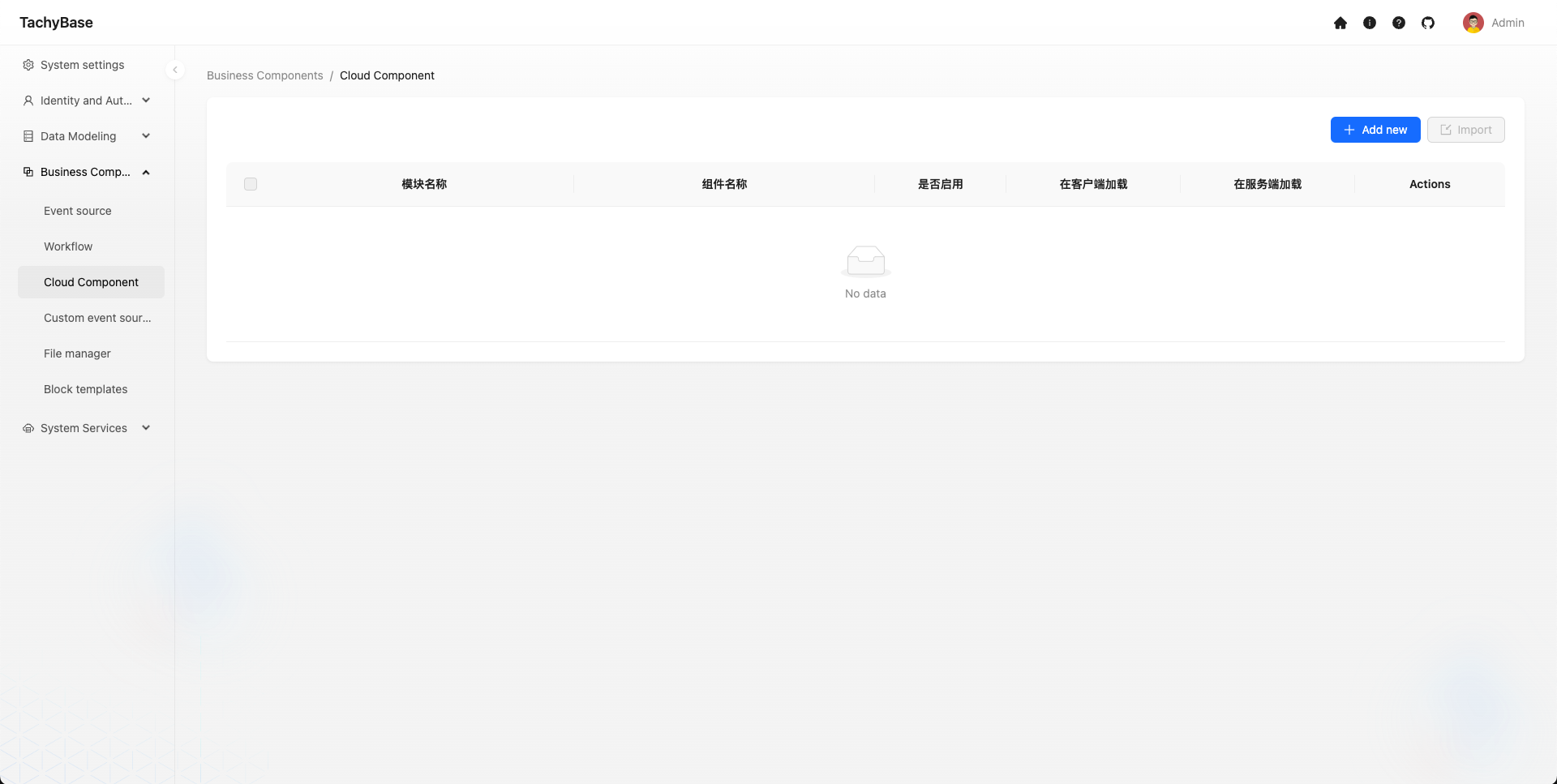
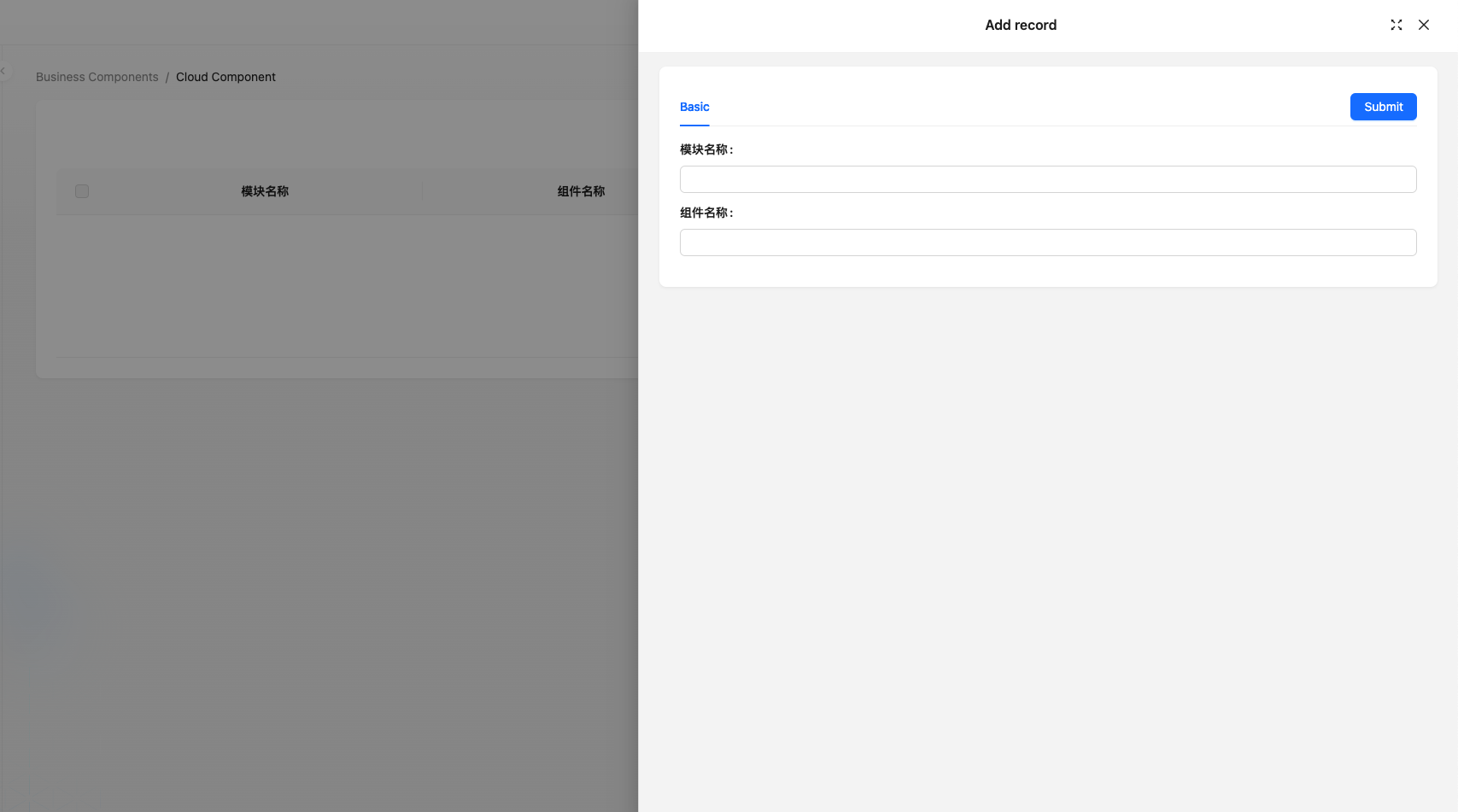
添加组件

添加组件信息

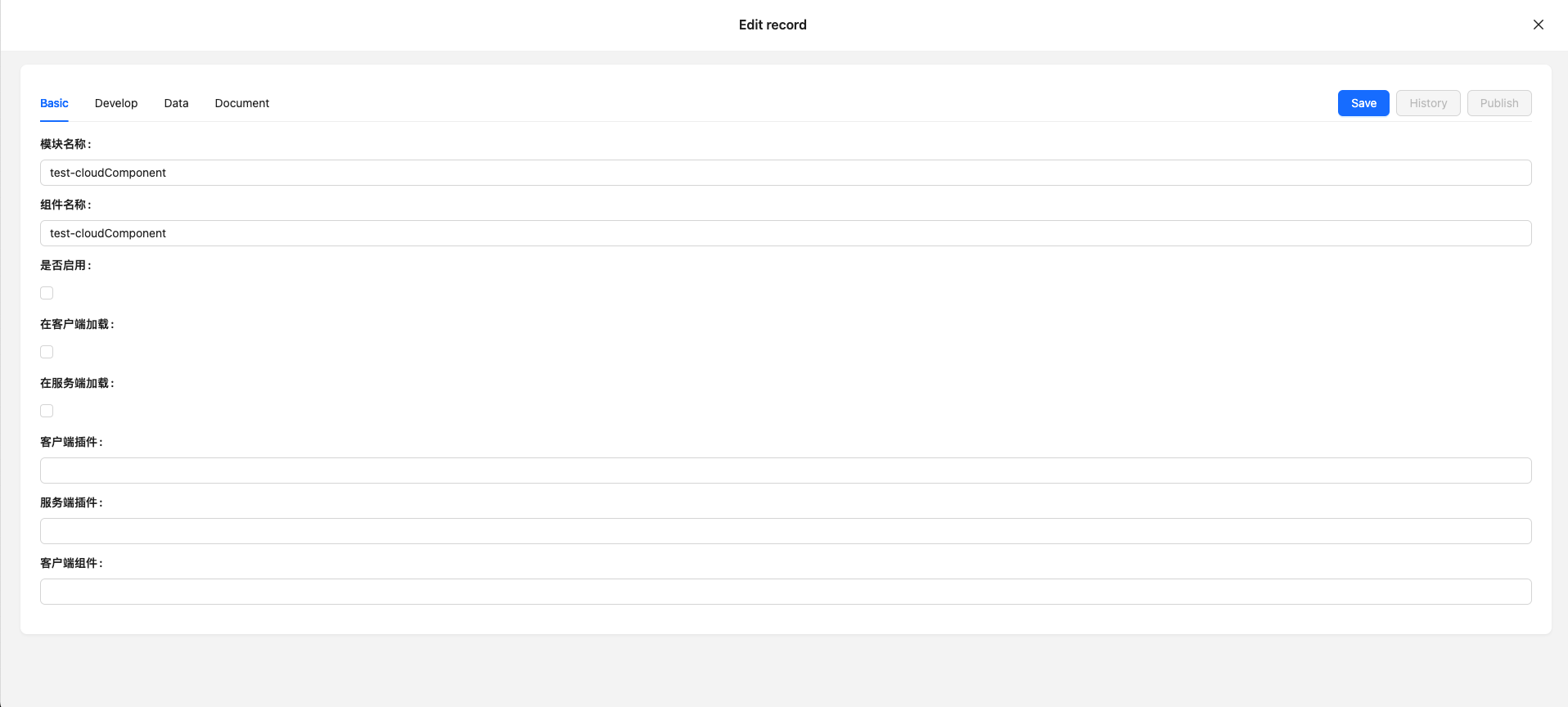
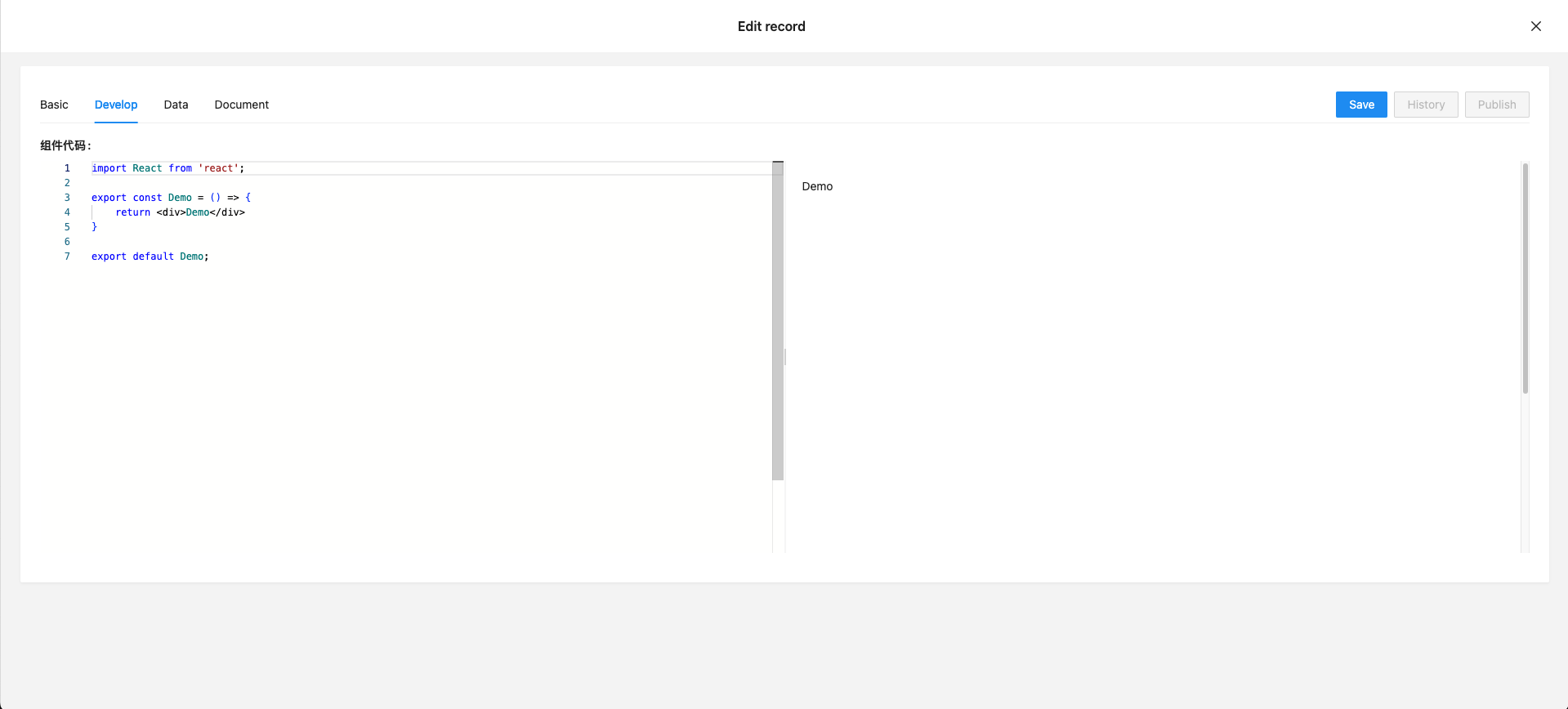
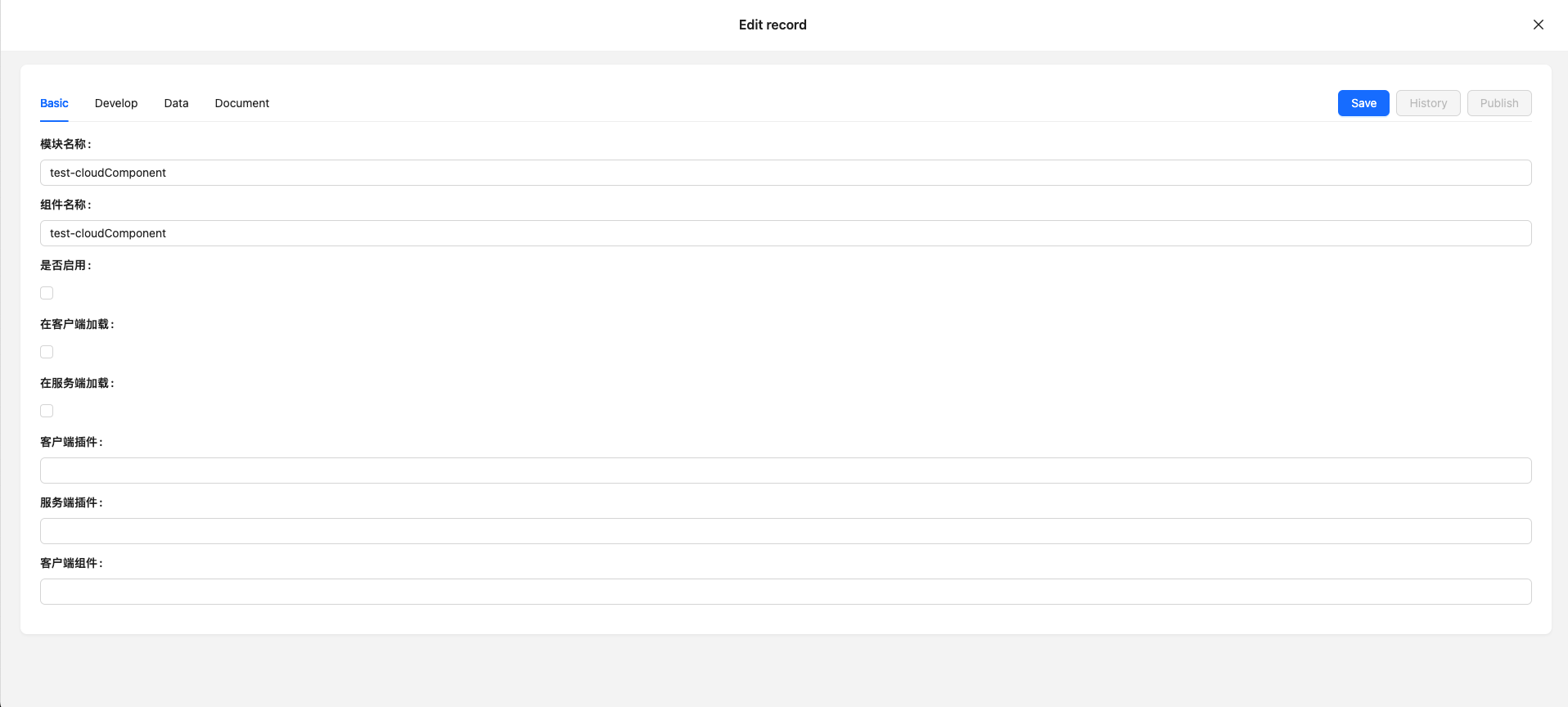
编辑组件信息

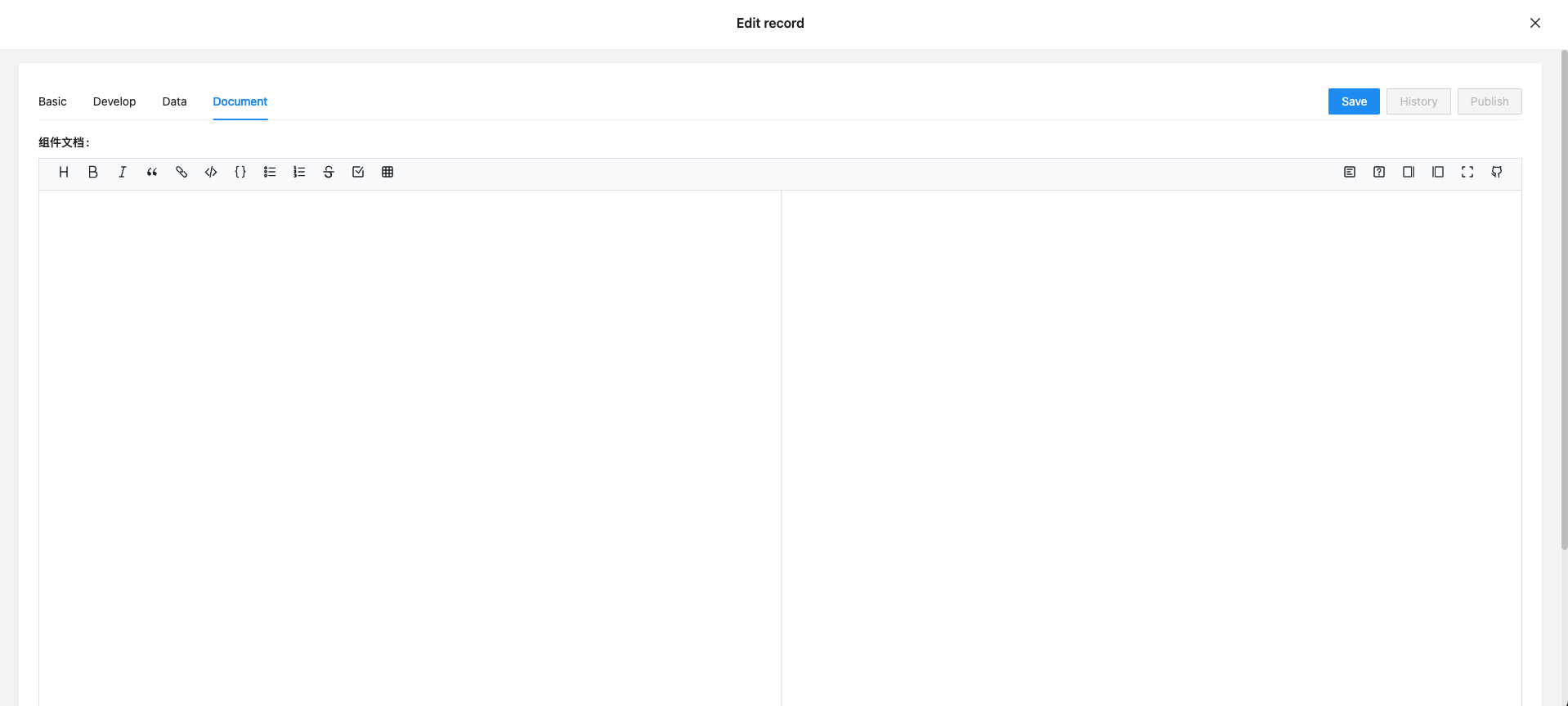
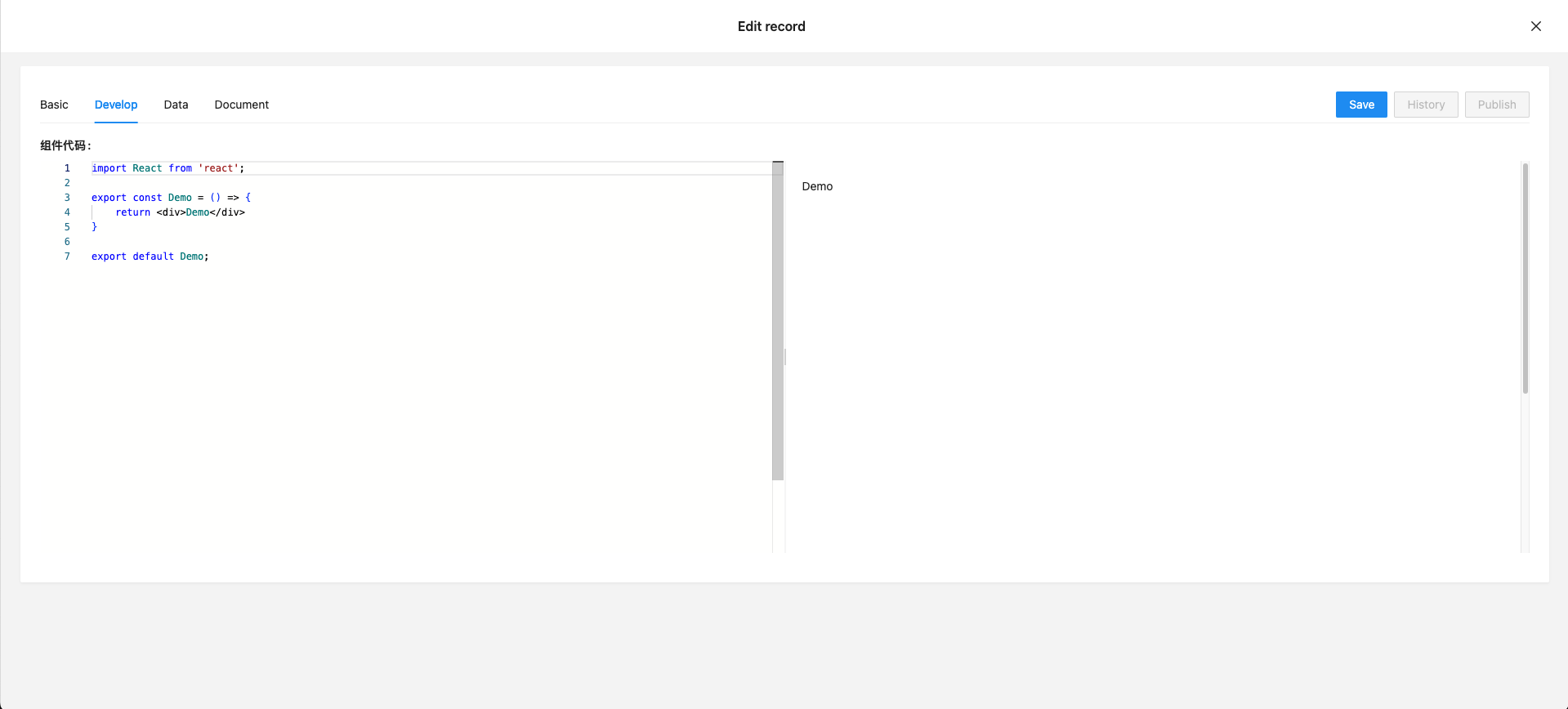
组件相关

组件内也可导入其他包或组件进行使用
可填写测试数据,在组件右侧预览信息

示例
组件的信息、备注

本站总访问量 次 本站访客数 人次 本文总阅读量 次. 由灵矶团队提供技术支持
云组件提供了可以自定义在平台上进行特定的组件开发和调试,无需进行平台构建等机制,用户可方便、快捷的针对特定业务或需求制定单独的组件及展示。
添加组件

添加组件信息

编辑组件信息

组件相关

组件内也可导入其他包或组件进行使用
可填写测试数据,在组件右侧预览信息

示例
组件的信息、备注