中间件
如何注册中间件?
中间件的注册方法一般写在 load 方法里
说明:
app.acl.use()添加资源权限级中间件,在权限判断之前执行app.resourcer.use()添加资源级中间件,只有请求已定义的 resource 时才执行app.use()添加应用级中间件,每次请求都执行
洋葱模型
访问 http://localhost:3000/api/hello 查看,浏览器响应的数据是:
内置中间件及执行顺序
bodyParsercorsi18ndataWrappingdb2resourcerestApi其实就是resourcerauthaclacl.use()添加的其他中间件
resourcer.use()添加的其他中间件action handler
app.use()添加的其他中间件
也可以使用 before 或 after 将中间件插入到前面的某个 tag 标记的位置,如:
如果未特殊指定位置,新增的中间件的执��行顺序是:
- 优先执行 acl.use 添加的,
- 然后是 resourcer.use 添加的,包括 middleware handler 和 action handler,
- 最后是 app.use 添加的。
访问 http://localhost:3000/api/hello 查看,浏览器响应的数据是:
访问 http://localhost:3000/api/test:list 查看,浏览器响应的数据是:
resource 未定义,不执行 resourcer.use() 添加的中间件
访问 http://localhost:3000/api/hello 查看,浏览器响应的数据是:
以上示例,hello 资源未定义,不会进入 resourcer,所以就不会执行 resourcer 里的中间件
辅助插件
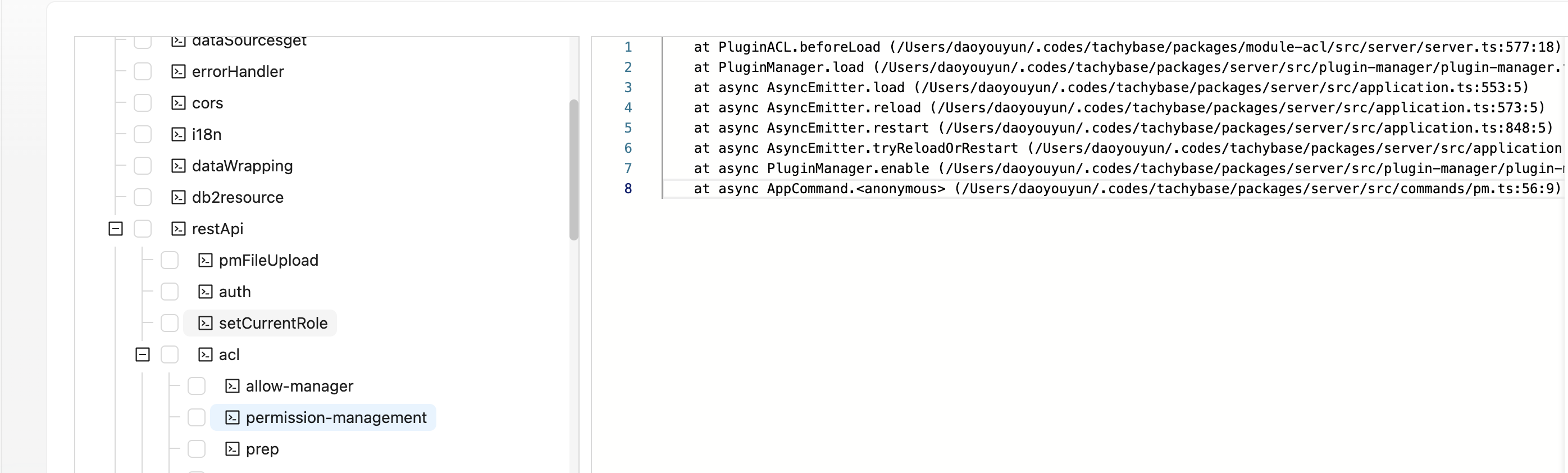
开启开发工具,可以查看当前请求的中间件执行顺序和相关use的堆栈地址

本站总访问量 次 本站访客数 人次 本文总阅读量 次. 由灵矶团队提供技术支持

