概述
目录结构
Plugin Class
plugin.ts 提供了插件生命周期的各种方法的调用
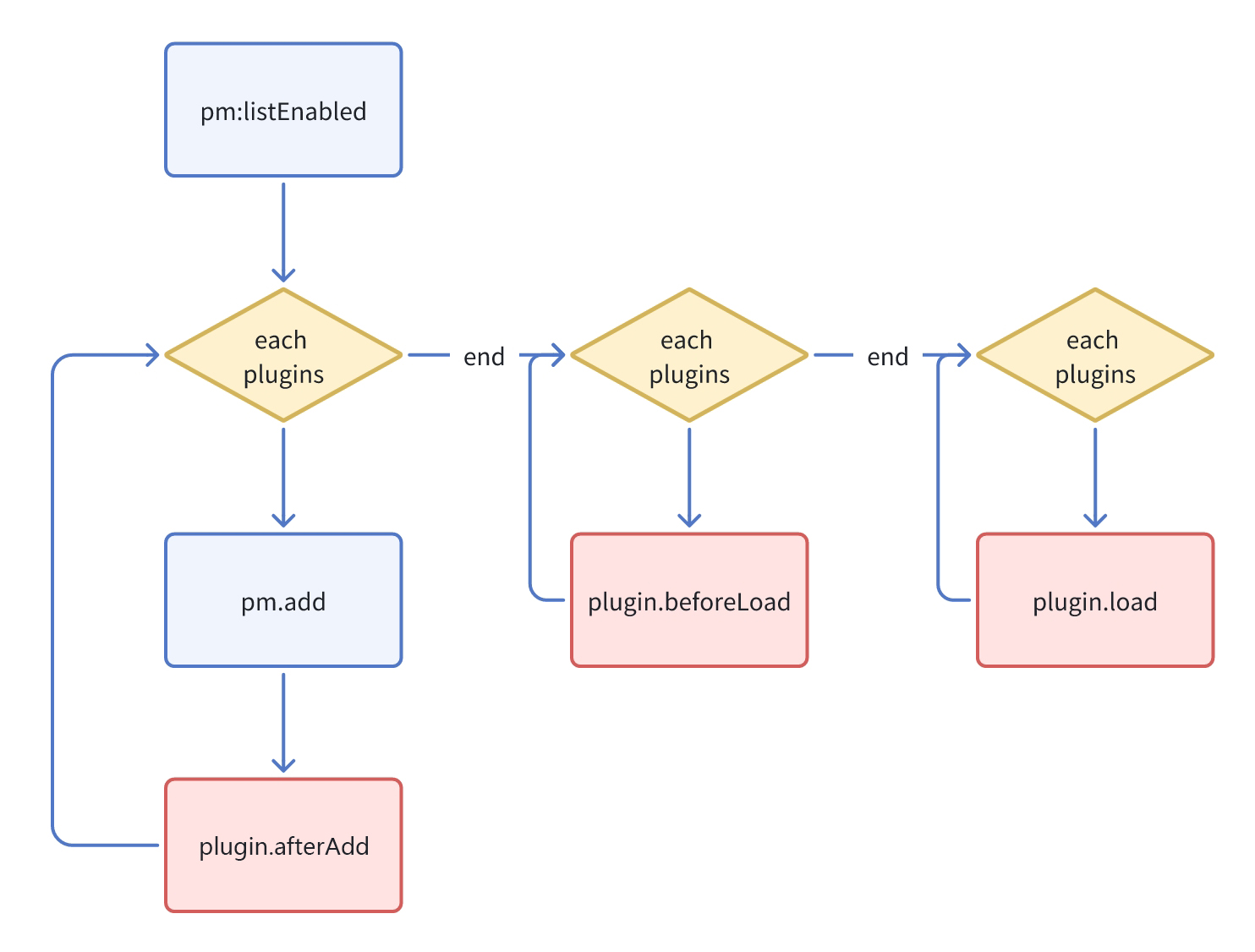
插件的生命周期

- 在插件初始化之后,触发
afterAdd。需要注意的是,插件的添加是无序的,所以不要在afterAdd里获取其他插件的实例,如果需要获取其他插件的实例,可以在beforeLoad或者load里获取 - 在
beforeLoad里所有已激活的插件都实例化了,此时可以通过app.pluginManager.get()获取到实例 - 在
load里,所有插件的beforeLoad方法都已执行完毕,此时可以进行插件的初始化工作,比如注册路由
插件类里常用的属性及方法
app.i18n国际化app.apiClientAPI 客户端app.pluginManager插件管理器app.router路由管理app.systemSettingsManager系统设置页app.schemaInitializerManagerSchema Initializer 配置app.schemaSettingsManagerSchema Settings 配置app.addProvidersProvider 组件app.addComponentsSchema 渲染app.addScopesSchema 渲染
组件里常用的 React hooks
useApp()useApp() APIusePlugin()usePlugin() APIuseAPIClient()API 客户端useRequest()API 客户端
本站总访问量 次 本站访客数 人次 本文总阅读量 次. 由灵矶团队提供技术支持

