SchemaInitializer 初始化器
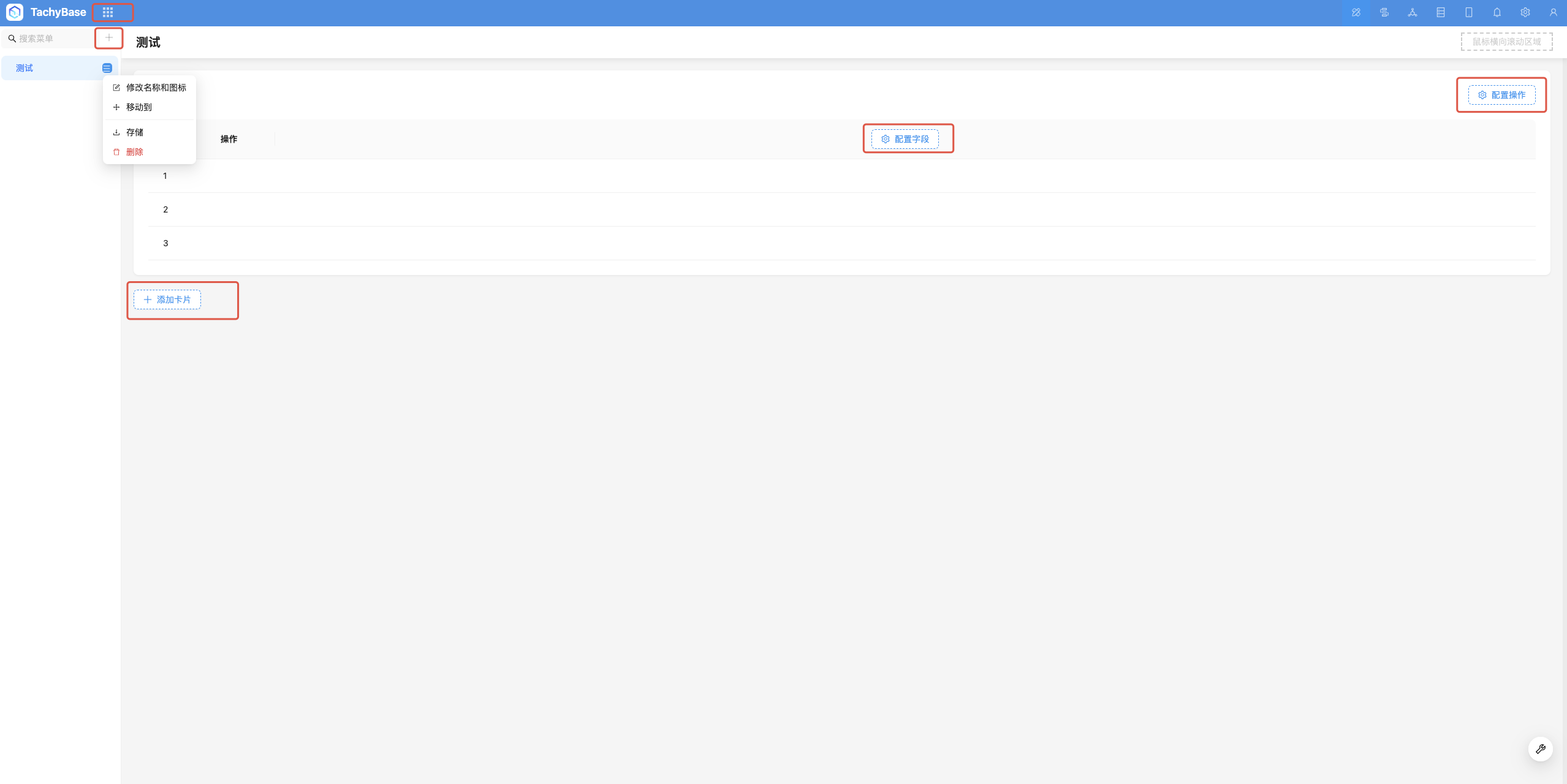
当激活 UI 配置之后,界面上直观可见的各种橙色按钮就是 Schema 初始化器,用于向界面内添加各种卡片、字段、操作等。

向已有的初始化器里添加项
推荐使用 schemaInitializerManager.addItem() 方法添加项
添加新的初始化器
在插件的 load 方法中注册
推荐使用 schemaInitializerManager.add() 将新增的初始化器添加到应用里
如��何使用新添加的初始化器
SchemaInitializer 用于 Schema 的 x-initializer 参数中。
通用的支持 x-initializer 的 Schema 组件有 Grid、ActionBar、Tabs,例如:
如果 Grid、ActionBar、Tabs 这类组件并不满足需求,自定义的组件中,也可以使用 useSchemaInitializerRender() 处理 x-initializer 的渲染。
本站总访问量 次 本站访客数 人次 本文总阅读量 次. 由灵矶团队提供技术支持

